Hello, I'm Mike Thezier
Full-Stack Developer


My name is Mike Thezier (pronounced: tee-zee-ey) - my last name looks nothing like it sounds. I was born and raised in California and my life has taken me to places all over the world. I really enjoy experiencing different cultures and places. My wife, Janna, is incredible and she just simply makes me better. We have three amazing children. I love the outdoors. If there’s any environment I prefer to be in, it would be anyplace with lots of trees, mountains, and hills. Janna and I have a love for traveling (both to new and familiar places) that we are excited to foster in our kids as they grow up. And I am a big coffee drinker (my wife is a coffee roaster, so I’m pretty spoiled).
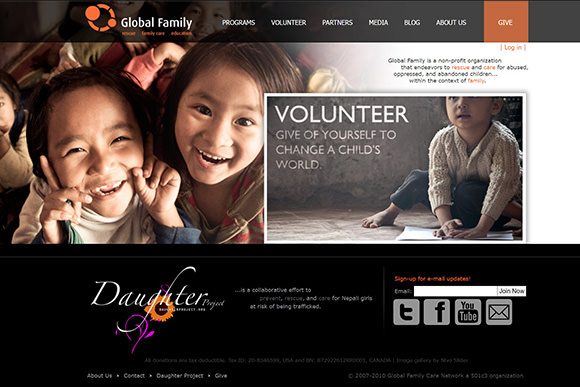
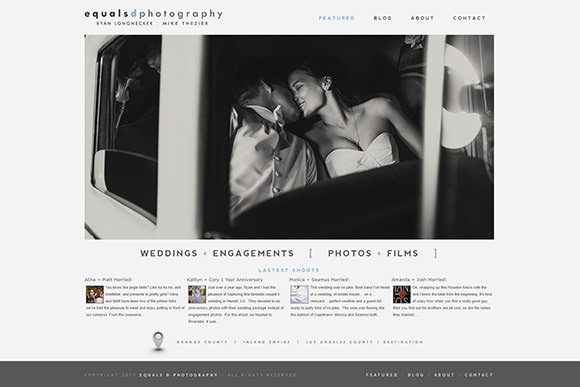
My journey in coding started with a simple Metallica fan site I made in High School using HTML. Not realizing how useful that random experience would become, I would later find myself revamping a website for a non-profit (Global Family Care Network), designing one for my church, my own business and other business as well. Over the past few years, I have been working to grow in these skills and learn new ones. I have always enjoyed the challenge in coding and the reward of seeing a project come to life and be useful.
I always enjoy learning new things. The world of development is constantly changing and it's exciting to grow and work towards new goals. Here are some things I'm currently working on:
A website for a local church utilizing WordPress.org for the purpose of staff being able to make blog posts, add to or modify page content, etc. I built the original version of this website in 2011 and have been managing and modifying it since. The church needed a way to make a lot of content available to the people who attend and those who might be curious about the church or be in need of various educational resources.
For this particular site, I wanted to make the menu itself useful in guiding users through the site by providing infomation in the menu itself (on desktop view).
Since I built this site originally based off of a WordPress template many years ago and have just added to and edited it over the years, I'm in the process of building a custom WordPress theme to clean up all the code and make the site easier to use for the users who add and edit content on it regularly.



This travel application displays a collection of user editable, user add-able travel locations. The user can add travel locations with an image, url, location, tags and more to a board. A pop form allows the user to input this information. This was my first time using React with Espress.js and creating both the client and server side of the app. I also used DataStax to create a database using JSON format in Cassandra.
This weather widget displays the weather in Celcius, Fahrenheit, or Kelvin based on your browser's current location. It uses JavaScript to get the current location and a weather API for the weather data. This app utilized the switch statement a along with a few conversion functions to display the correct icons and temperature units.
This Pomodoro Timer was built with HTML, CSS, and JavaScript. It has tasks that can be removed or added and can paused, restarted, or switch tasks. This project was completed as part of a Full-Stack Developer course by Ania Kubow.
The Kanban Board is a simple task list built with HTML, CSS, and JavaScript. Tasks can be moved to different stages, deleted, and/or added. I enjoyed going beyond the initial scope of the project to make it mobile friendly. This project was completed as part of a Full-Stack Developer course by Ania Kubow.
The Random Beer Generator was built using HTML, CSS, JavaScript, and utilizes an API to pull a random beer everytime you click the button! This project was completed as part of a Full-Stack Developer course by Ania Kubow.
This Matching Colors Generator utilizes HTML, CSS, and JavaScript to generate a mataching set of colors and display their RGB values. Going further with this project to make it mobile friendly makes it even more usful. This project was completed as part of a Full-Stack Developer course by Ania Kubow.
The Countdown Timer utilizes HTML, CSS, and JavaScript to take an number inputed in the browser and countdown in seconds. After the countdown is complete, enjoy a nice surprise! This project was completed as part of a Full-Stack Developer course by Ania Kubow.
This was a fun project utilizing HTML, CSS, and JavaScript to take input from the keyboard arrow keys (specifically the left and right) in order to move a character in the browser. I enjoyed adding my own additions of sky, grass, clouds, and a sun all with CSS. This project was completed as part of a Full-Stack Developer course by Ania Kubow.
Forkify is a recipe web application using the Forkify API created in a JavaScript class. It allows users to search, view, modify, bookmark and add recipes. Easily bookmark or edit the servings of the selected recipe. Create your own recipes and upload them. The data is stored in LocalStorage when the user closes the app.
A web-application for marking locations for an upcoming shoot for photographers and videographers. Data is stored locally in the browser so that as long as the website cache remains in the browser, the web-app will keep any marked locations when the website is reloaded. This project is based off of another project completed during a JavaScript course.
A simple two-player dice game created while taking a JavaScript course. Rules: Each turn, a player rolls a die until either a 1 is rolled or the player decides to "hold" they accumulated points. If the player rolls a 1, they lose the points they have gained during the current round and it becomes the next player's turn. If a player chooses to "hold", their round total is added to their score, and it becomes the next player's turn. The first player to score 100 or more points wins.